Wireframes
- Ofir Tzur
- Dec 31, 2018
- 1 min read
Updated: Jan 8, 2019
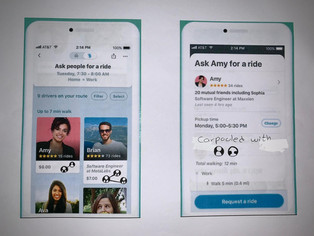
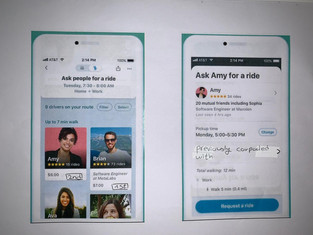
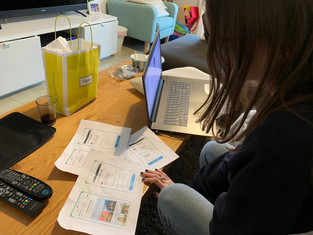
This week we had to decide on key wire-frames for our application.
We designed some wire-frames with different icons In order to see which icon people connect more and according to this we will know which icon to choose.
we did user testing to understand which icons are clearer and more attractive to the user. We tested this on a different people to hear different opinions.
After we saw which icon people preferred most, we chose the selected icon:
In addition, we discussed technologically what we should implement in the application and to what level until the product is presented in the final presentation.We also began to discuss the final presentation, what will be in it, what we will represent and what things are important for us to emphasize.













Comments